
Due to NDA, I can't share specific details of the project. Feel free to reach out to learn more about my design process and takeaways!
✨
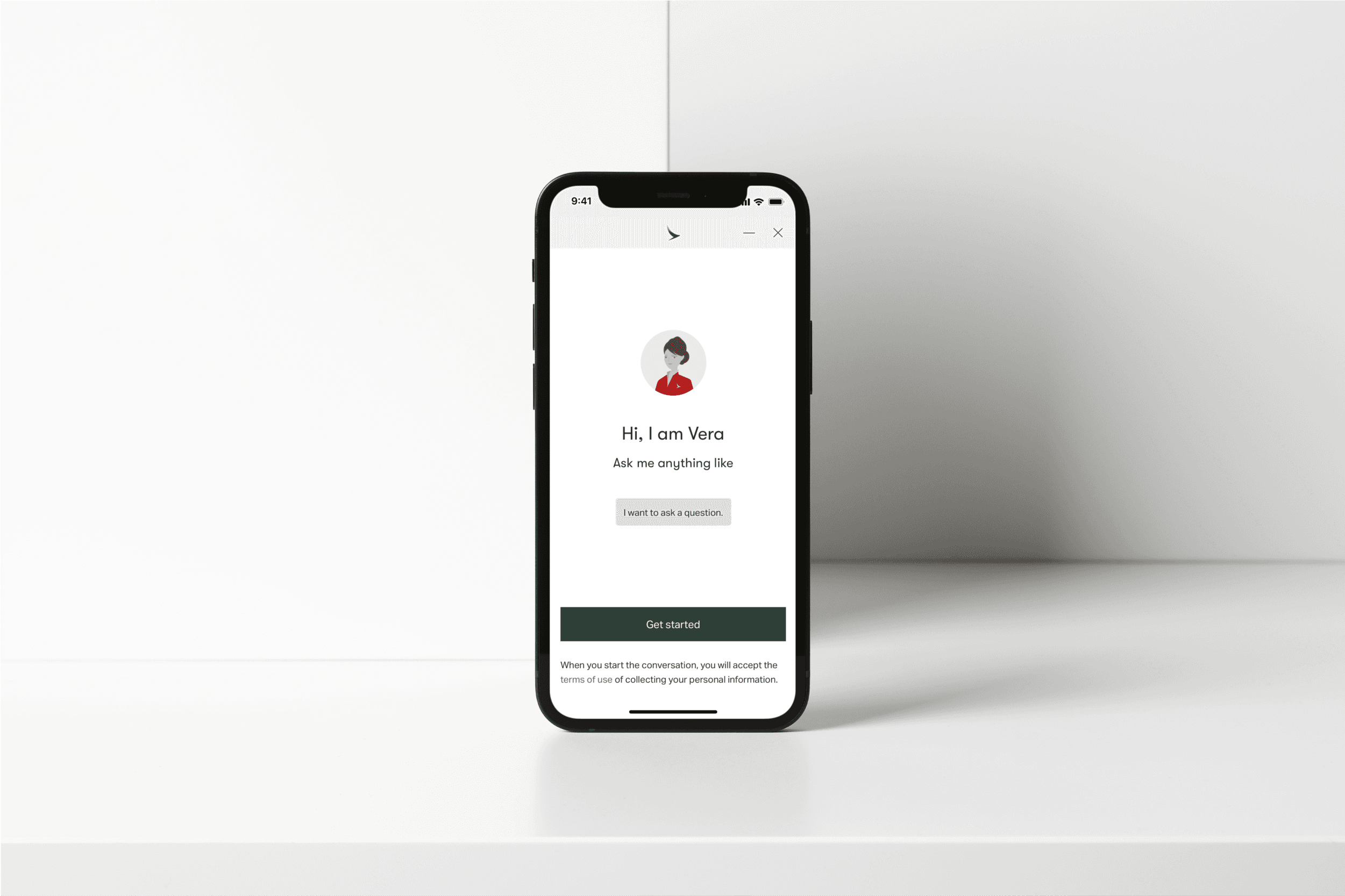
At Cathay, I’m part of the Conversational AI team crafting conversational experiences for the airline’s virtual assistant, Vera.
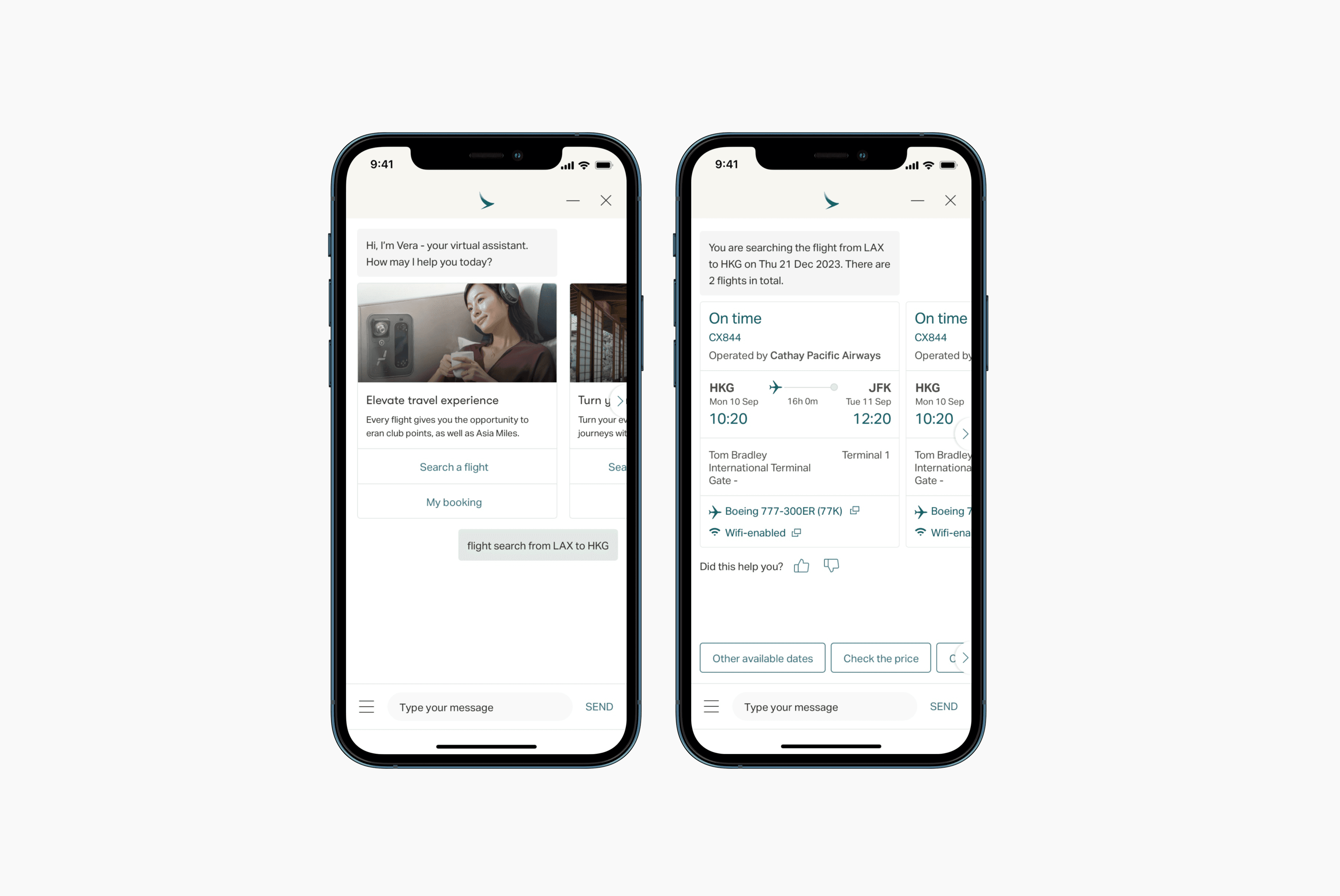
Vera is a virtual assistant that addresses all queries from passengers ranging from flight searches and booking details to baggage information and refund inquiries. Available 24/7 globally on the Cathay Pacific website and mobile application.
As a lead designer in the team, I lead the end-to-end design process from user research, concept ideation, and wireframing to prototyping, user testing, and final implementation. With the goals of increasing customer satisfaction and reducing agent contacts in mind, I strategically design the conversational user interface, experiences, and every interaction with Vera.

Learning from ground 0
Before this project, I had no idea how to design for chat and voice. So, I read a bunch of books about conversational design and specifically drew inspiration from two of my favorites: Conversational Design by Erika Hall and Conversations with Things by Diana Deibel & Rebecca Evanhoe.
I built my knowledge from the ground up, from familiarizing myself with the Natural Language Processing (NLP) concepts including intent recognition, entity extraction, and sentiment analysis, creating a personality for the chatbot that aligns with the brand and purpose, and understanding the ethical implications of chatbot design, including issues related to user privacy, data security, and bias in AI.
Because of this, I became even more curious about the world of AI—how things really work behind the scenes with LLMs, and how, as a designer, I can leverage that data to craft AI-powered experiences accessible for everyone. So lately, I've taken a more hands-on approach by experimenting with training machine learning models and building my first AI agent from scratch. It's been an incredibly fun and rewarding journey!
Check out my after-hours project here.